
Line Gif アニメ Line Gif アニメ
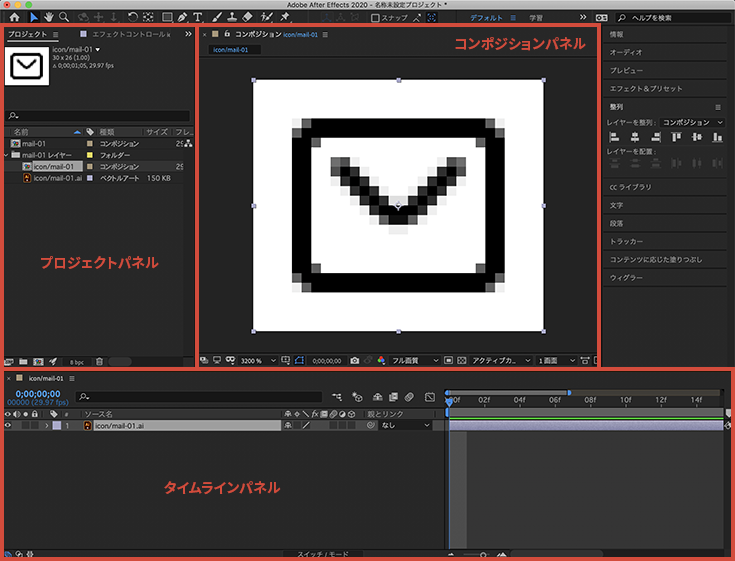
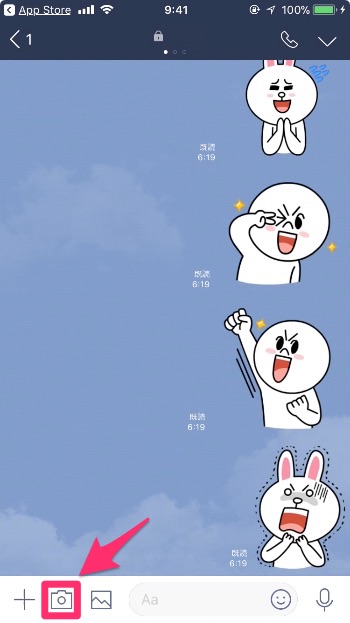
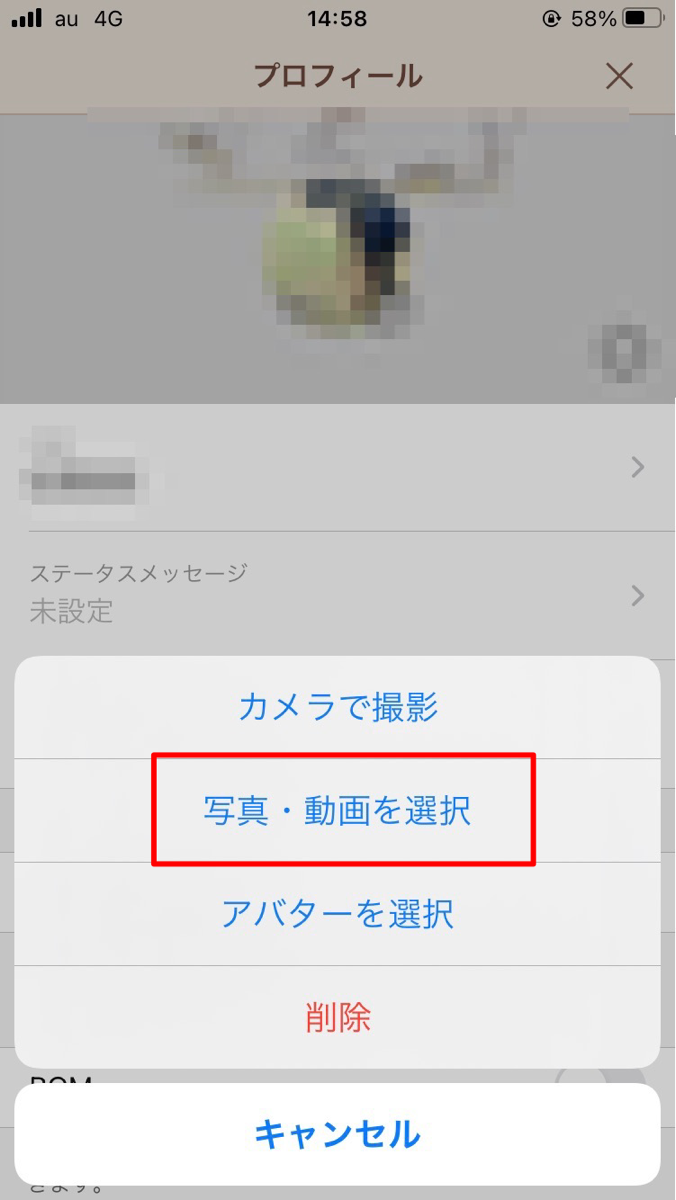
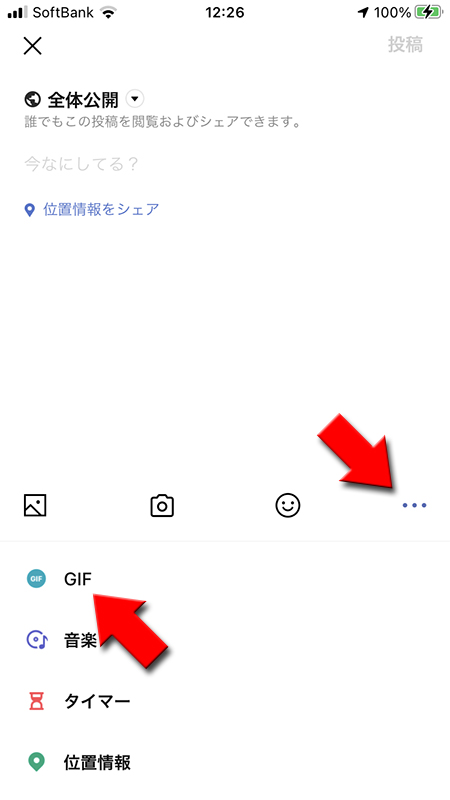
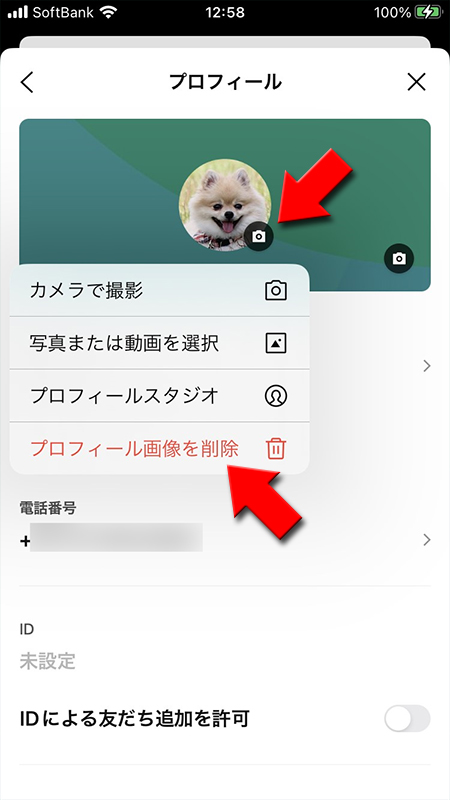
LINEのアイコンをGIFアニメのように設定する方法は、画像を設定した時と同様に "友だち" のページを表示し、 "LINEのアイコン" をタップして、プロフィール画面に移ります。 LINEのアイコンのすぐ横の小さな "カメラのアイコン" をクリックし、 "写真/動画を選択" をクリックして、GIFアニメから "MP4へ変換した画像" を見つけ、タップして画面チェックし "前の画面" に戻ると、そこにGIFアヒント アニメーション タイムラインウィンドウは Inventor アプリケーション ウィンドウに疑似的にドックされています。 いずれかのウィンドウが移動すると、もう片方は移動しません。ウィンドウのタイトル バーをダブルクリックして、アプリケーション ウィンドウ内でアニメーション
ライン アイコン アニメーション
ライン アイコン アニメーション-} & hover , & focus { color #0065ff ; 初心者向けイラストファイルからアニメーションを作る方法 "アニメーションの作り方 #2" by 風薫 動かせる絵を作ったけど、そのファイルからアニメーションを作れないの? 作り方を知りたい! と思った方への解説です。 前提として左足が前に出てる絵真ん中の絵左足が後ろに下

Keynote Lineのアイコンをくるくる回す動画の作成 オレンジ色のブログ
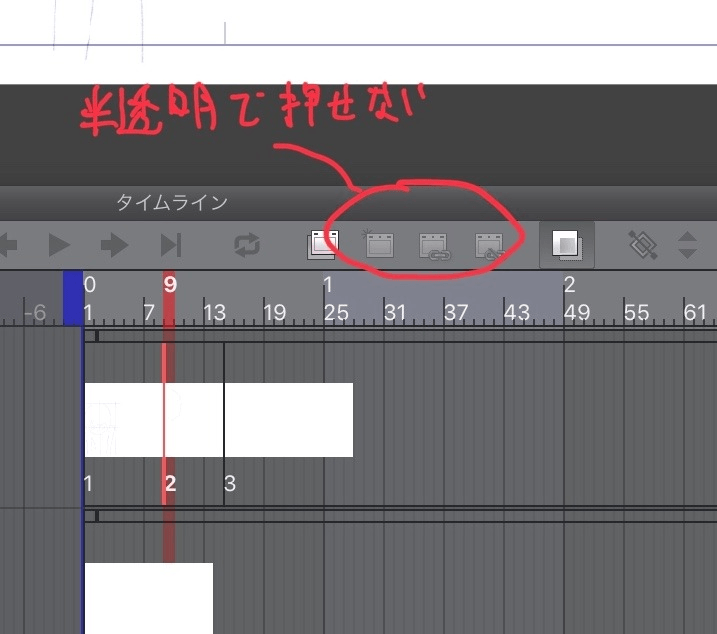
Backgroundcolor #e4eaf3 ; 全てに設定が完了したらアニメーションを書き出します。 ⚫️動画形式(mp4)で書き出す タイムラインパネルの左下の矢印アイコンをクリックするとビデオをレンダリングダイアログボックスが開きます。Adobe Media Encoderを選択し、形式をH264にします。 ・当配布データを複製し公開(オン・オフライン問わず)する行為。 ・商用、非商用問わずご利用頂けますが、著作権は当方が所持しているため 制作者名の偽称を問わず、非権利者がを二次的に公開・配布する行為。 今後、金額については変更する場合がありますので、お早めにご購入頂
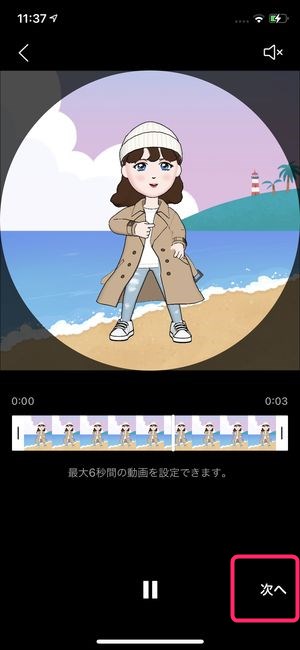
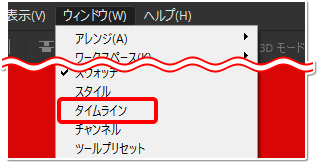
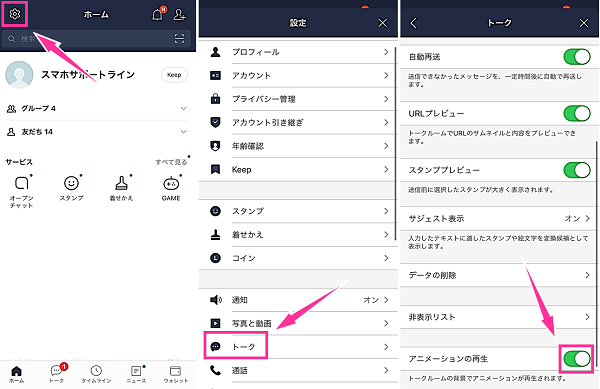
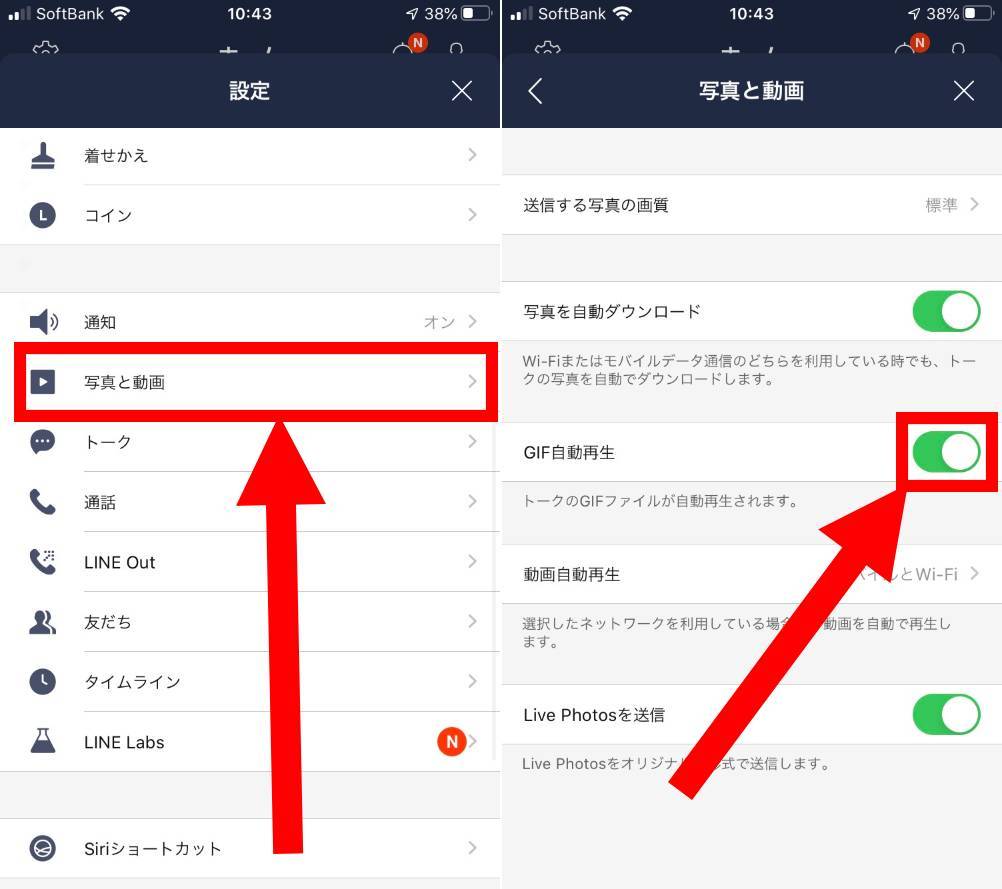
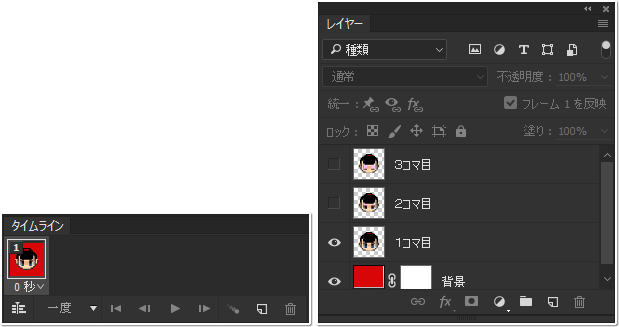
アニメーションスタンプ用のキャンバスサイズと、動画用のフォルダーが作成されます。 パラパラ漫画のように一枚ずつ絵を描いてアニメーションを作ります。 このプリセットを使ったアニメーションスタンプの詳しい作り方はこちらの講座に掲載されています。 一部のパーツだけ動けばよい アニメーションアイコンにする方法 動画からLINEのアイコンを作成することができます。 端末内にある動画ファイルから任意の場所と長さを指定し、設定することで、 特定のシーンをアイコンにしたり、端末のカメラで撮影した動画をアイコンにしたりすることができます。 LINEのアイコンをアニメーション素材に変更する方法は、こちらの記事をご覧くださいませ! LINEのアイコン アニメーションの線画 by miakia だから、これは私がアニメスタイルのアニメーションの線画をどのように行うのが好きかについての基本的なチュートリアルです。 私は大きなキャンバスから始めるのが好きです。これは、品質を犠牲にすることなくダイナミックなカメラの動きの
ライン アイコン アニメーションのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  | |
 |  | |
「ライン アイコン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「ライン アイコン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「ライン アイコン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「ライン アイコン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「ライン アイコン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「ライン アイコン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 | ||
「ライン アイコン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「ライン アイコン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 | ||
 |  |  |
「ライン アイコン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 | ||
「ライン アイコン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 | ||
 |  | |
「ライン アイコン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |
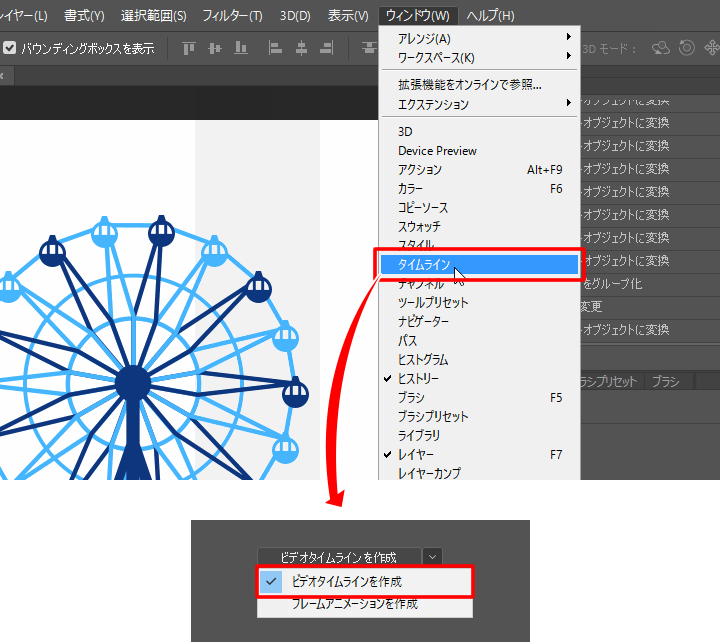
アニメーションには、「開始」、「強調」、「終了」、「軌跡効果」の4種類あります。 表示されているオブジェクトを消したい場合、「終了」のアニメーションを使用します。 ①「アニメーション」タブに移動します。 ②アニメーションを設定したいオブジェクトを選択します。 ③「アニメーション」タブでアニメーションの種類が表示されている箇所の下三角をクリックするとアニ 以下の様なアイコンがタイムラインのアイコンです。 では早速アニメーション追加をしていきます。アニメーションを追加したいオブジェクトトラックの好きな箇所で右クリックをします。 Add From Animation Clip>Animation1の手順で追加していきます。 タイムライントラックに配
Incoming Term: ライン アイコン アニメーション,




0 件のコメント:
コメントを投稿