Input type submitでホバー時にボタンの画像を置換する方法をご紹介いたします。 使用する画像は下記になります。 「inputbtn_submit」に必要なプロパティを記述します。「cursor pointer;」はマウスカーソルを指の形にします。フォームのボタンをカスタマイズする場合にオーソドックスなのは、 type="image" を使う(タイプ属性にimageを指定する) inputやbutton要素に backgroundimage を指定する の2つなんだけど、buttonタグの中にボタンにしたい画像をそのまま入れる手もある。 普通に入れたらこうなるけれども、 CSSをちょっと弄れば 中の画像入れ替えるだけでokな代物に。 HTMLのソースはLeft0 としておきましょう。 画像を横いっぱいに広げるためにimgタグには width100% を指定しておきます。 CSS example {/*親div*/ position relative;/*相対配置*/ } example p { position absolute;

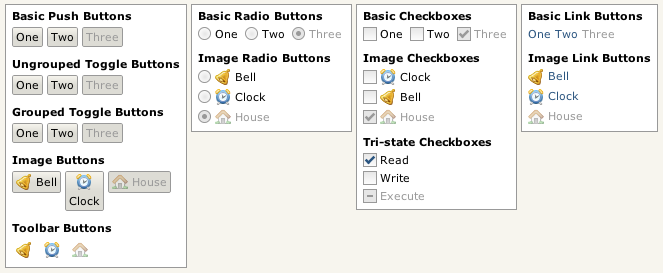
Buttons Apache Pivot
Html input type button 画像
Html input type button 画像-ぴったりくっつけたい! HTMLを編集しているとよく感じる疑問の1つに、「なぜ、ぴったりくっつかないのか? 」というものがあります。 例えば、画像と画像がくっつかなかったり、フォームと文字がくっつかなかったりといったものです。 前回は 画像と画像をくっつける方法 をご紹介致しました。 今回は、ボタンやプルダウンメニューなど、フォームのパーツDec 17, 18 · 初心者向けにHTMLでbuttonタグを使ってリンクを貼る方法について解説しています。buttonタグを使うと、クリックで動作するボタンを作成することができます。基本の書き方を学び



Assorted Color Radiant Illustration Html Web Button Buttons Miscellaneous Rectangle Web Template Png Klipartz
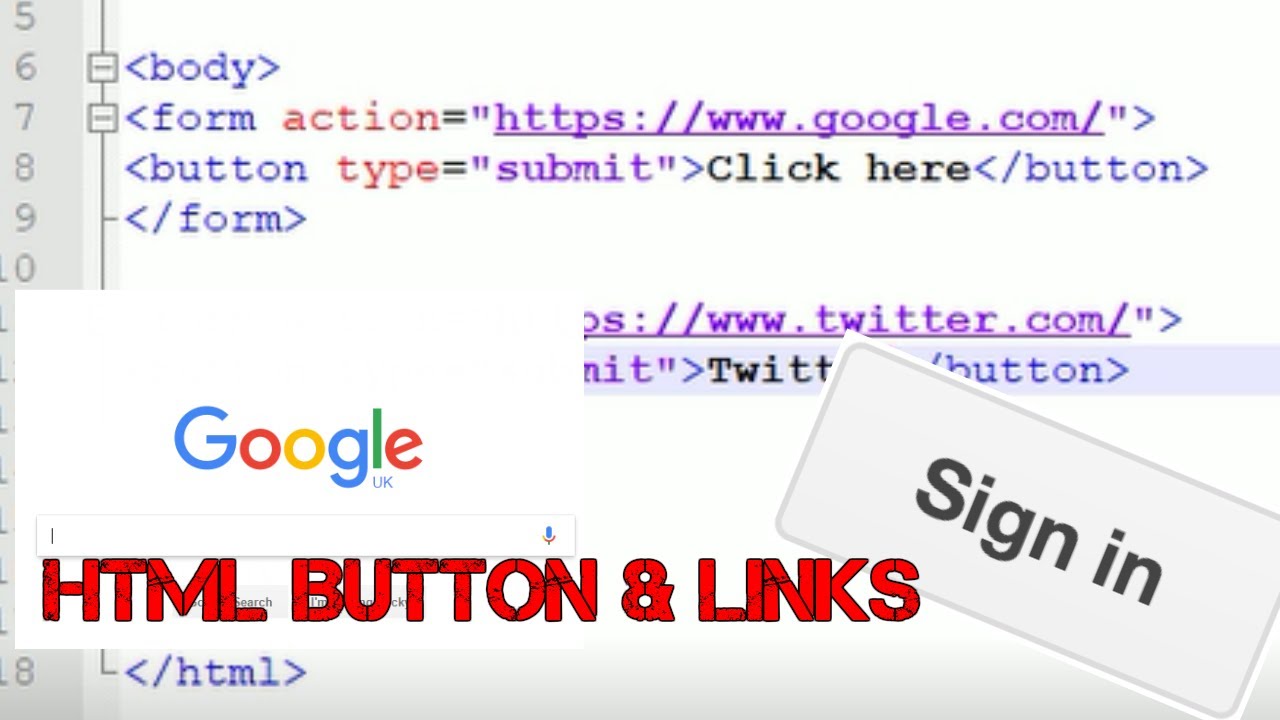
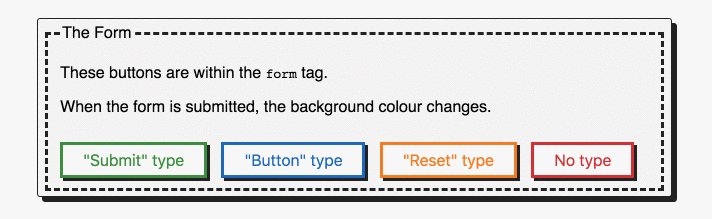
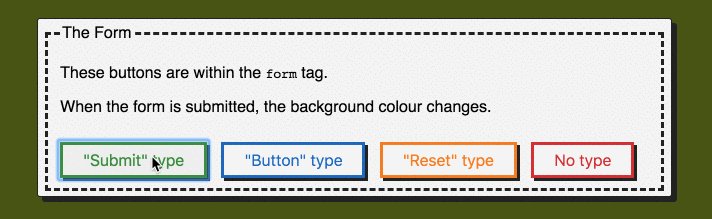
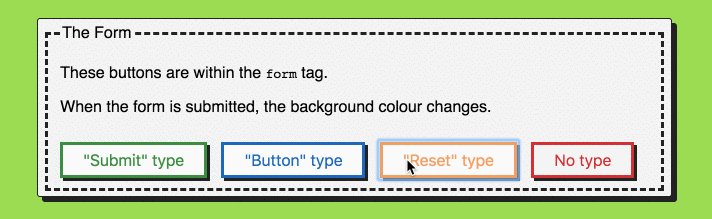
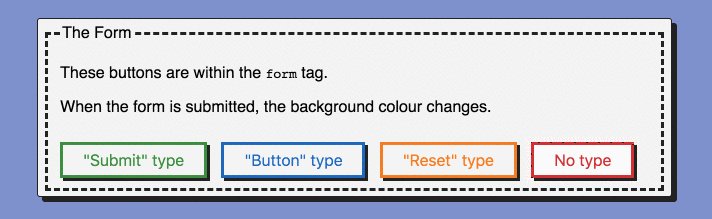
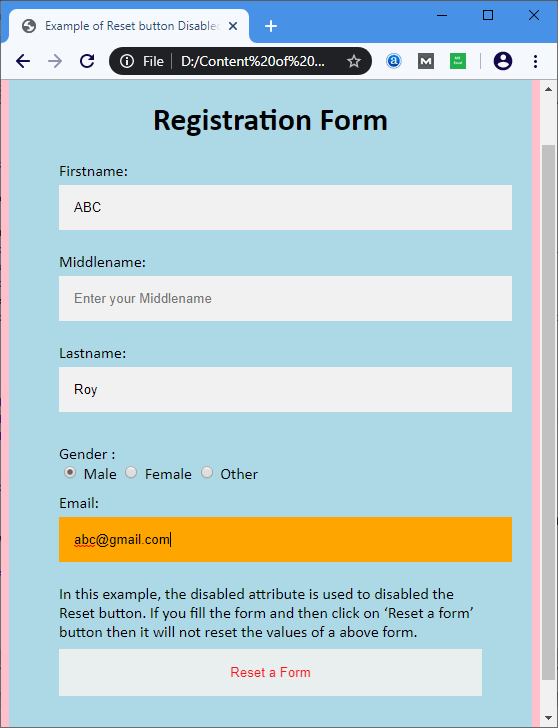
例えば、下の画像のように、一連のフォームに対しボタンが複数あるとします。 戻るボタンは、入力した内容は関係なしに前の画面や指定したページに戻るためのボタンですが、 登録や一時保存はサブミットされるはず です。 しかし、 formタグのactionには1つのURLしか指定出来ません 。「画像ボタン」 は、サーバに ~ の間にあるの入力部品内容を送信するために使用するボタンです。 HTML規格フォームのボタンを画像で表現したい場合、input要素のtype属性を"image"にしますが、button要素を使うこともできます。 src属性とalt属性を使うinput要素と異なり、button要素は のように要素の内容を持てるので、画像とテキストを両方含められる、JavaScriptで動作するボタン(type="button")も画像で表現でき
特殊文字・記号の記述 (HTML) 画像の表示・活用 (HTML,CSS,JavaScript) リンクの表示・装飾 (HTML,CSS,JavaScript) テキストの配置・装飾 (HTML,CSS) ボックスや枠線の表示・装飾 (HTML,CSS) フォームの活用・装飾 (HTML,CSS,JavaScript) リストの表示・装飾 (HTML,CSS)/*絶対配置*/ color white;/*文字は白に*/ top 0;Nov 21, · 「style=」の後の引用符にbordercolorと記述する これは、ボタンの枠線の色を指定するための要素です。「style=」の後の引用符の中には、style要素を任意の順番で記述してもかまいません。ただし、各要素はセミコロン(;)で区切る必要があります。
Jan 10, 19 · 今回はHTMLのonclick属性について解説をしていきます! onclick属性では要素がクリックされたかどうかをイベントとして判断することが出来ます。 ただこのonclick属性について調べてみると、JavaScriBackgroundrepeatrepeatx } ブラウザーの表示 ページトップへ戻る背景画像を横方向に繰り返す backgroundrepeatrepeatx 「backgroundrepeat」プロパティに"repeatx"を指定した場合、画像をx軸、つまり横方向に繰り返して表示されます。 bgimghtml body { backgroundimage url(img/starpng);



Programmers Sample Guide Jquery Get Button Value When Clicked



Assorted Color Radiant Illustration Html Web Button Buttons Miscellaneous Rectangle Web Template Png Klipartz
Apr 17, 18 · JavaScriptで画像を表示するメリット HTML で画像を表示するにはimgタグを使用します。src属性で画像のファイル名を指定します。 JavaScriptで画像を表示するには、imgタグのsrc属性をJavaScriptで指定します。Jan 23, 19 · Step② HTMLコードの入力 ボタンだよ 入力後、記事を公開。WordPressのテンプレートによって予め定められている「ボタン」レイアウトが採用されています。 ついでに自分好みのボタンになるようにカスタマイズしてみます。Apr 01, · 送信ボタンは文字を表示させるだけでなく、ボタン自体を画像にすることもできます。 このタグに指定できる属性と詳細は以下をご覧ください。 type="image" INPUTタグのタイプが画像であることを示します。 src="" 送信ボタンに表示する画像の保存場所(パス)を記述します。 (参照:イメージタグ – 画像の設置場所(保存場所)を指定する) width="" 画像



Html Buttonの使い方 初心者に向けて基本から解説 Webcamp Navi



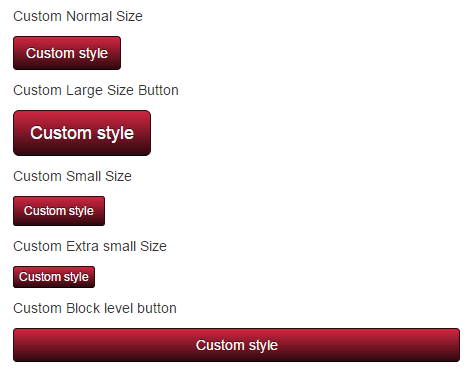
Beautify Html Buttons With Css And Bootstrap
を使おう フォームと連動することを理由に、を敬遠する人もいます。 のtype属性には、submitやresetの他に、buttonという属性値が用意されており、 これを指定すると、フォームに対して何もしないボタンを作ることができます。 2} example img { width 100%;HTML フォーム5 ~ input要素(10)ボタン(submit、reset、button)で、input要素で作るボタンを紹介しましたが、ボタンを作るbutton要素というものもあります。 今回は、フォームの部品の中で、button要素で作るボタンについてまとめます。



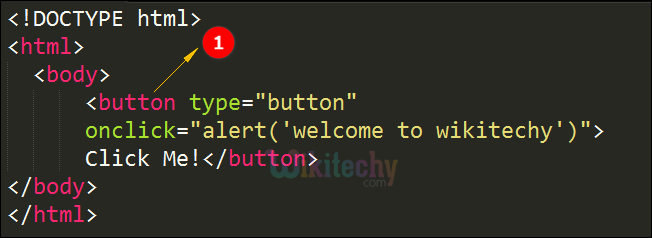
Html Tutorial Button Button In Html Html5 Html Code Html Form In 30sec By Microsoft Award Mvp Wikitechy



Recreate Chernobyl Az 5 Button With Css Html Red Stapler
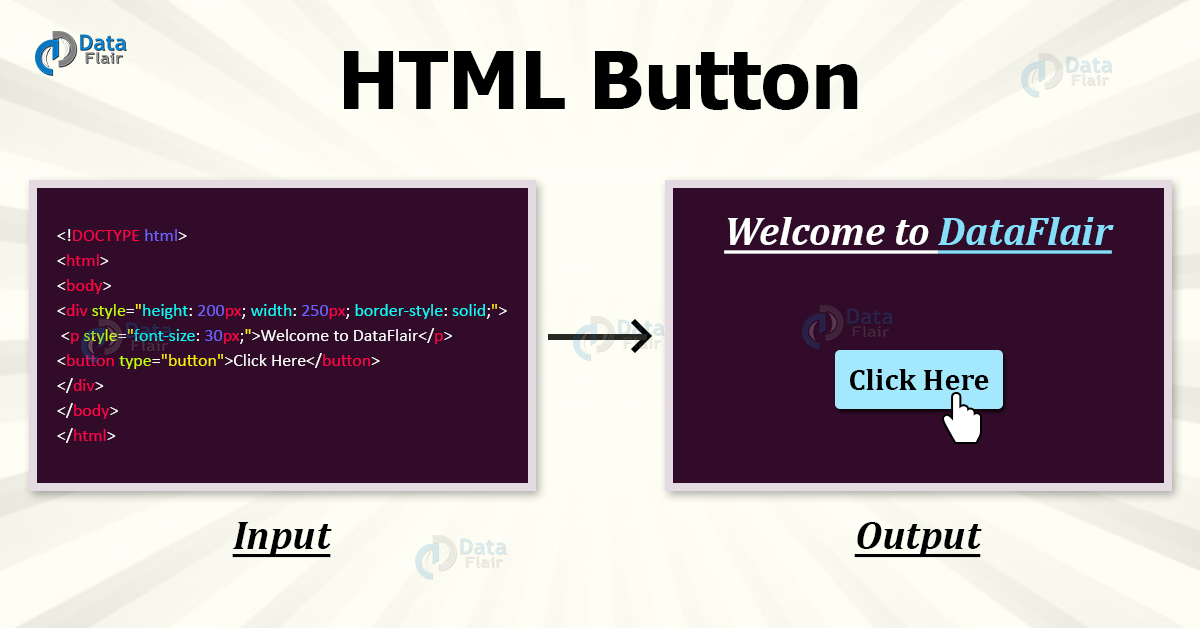
Apr 28, · ︎ HTMLで画像を表示するimgタグの使い方を理解しよう!初心者向け ︎ HTML画像を表示させるための二つの方法。imgタグとiframeタグについて解説。 ︎ HTML改行に使える3つの方法!それぞれの特徴について分かりやすく解説。Buttonタグ HTMLの ボタン タグは、ボタンを作成するために使います。 フォームの「送信」や「リセット」のボタンを設置するためによく使われます。 その他に「クリックしたらJavaScriptで何らかの処理を行いたい」という場合にもよく使われます。 < p > こんにちは。 < button type = " button " > クリック! ボタンを使いこなすために、まず type 属性フロントエンドエンジニアとは?HTMLコーダーとの違いや役割 比較覚えておきたいロールオーバー画像切替え 5つの手法(CSS?JS?onmouseover?) 新人コーダーに知っておいて欲しいリダ



さまざまなデザインのボタンを最小限のhtmlで実装する Html5とcss3のテクニックのまとめ コリス



How To Create A Reset Button In Html 5 Steps With Pictures
タグは、ボタンを表示するために利用します。 < input type ="button">とは異なり、には内容を持たせることが出来ます。 このため、ボタンの文字色を変えたり、画像のボタンを作成することが出来ます。Type="image" (画像を使用した送信ボタンを作成) type属性の値に image を指定すると、画像を使用した送信ボタンを作成できます。 src="" (ボタンに使用する画像のURIを指定) ボタンに使用する画像を指定します。 name="" (部品の名前を指定)Mar 11, 14 · buttonタグ内のspanタグで画像を表示します。 backgroundimageで画像を表示するため、背景が画像の繰り返しになるため、spanの枠の大きさ(width,height)は画像の幅、高さと一致さ



Input Type V S Button Type Part 1 Dev Community



Html Input Button Onclick Link Disabled Image And Css Css Css Input Language Experience
Input要素 に type="image" を指定すると、画像を使った送信ボタンを作成できます。画像をボタンにするCSS作成 写真やイラストをボタンとして使用することは難しくありません。 簡単なCSSを指定するだけで、マウスを乗せた時に「濃くする」「薄くする」「大きくする」「回転する」「角丸にする」など見栄えの良いボタンとなります。 当ページでは、簡単な操作で写真・イラストをボタンにする方法を確認できます。Aug 10, 17 · css "画像URL"にお好みのアイコン素材のURLを入れてください。 backgroundの色を変更すればボタンの色を変えられます。(この辺りbackground #D;background #6FBF;)



Semantic Flat Buttons With Html And Css Kanso 365 Web Resources



Html Tutorial Button Examples
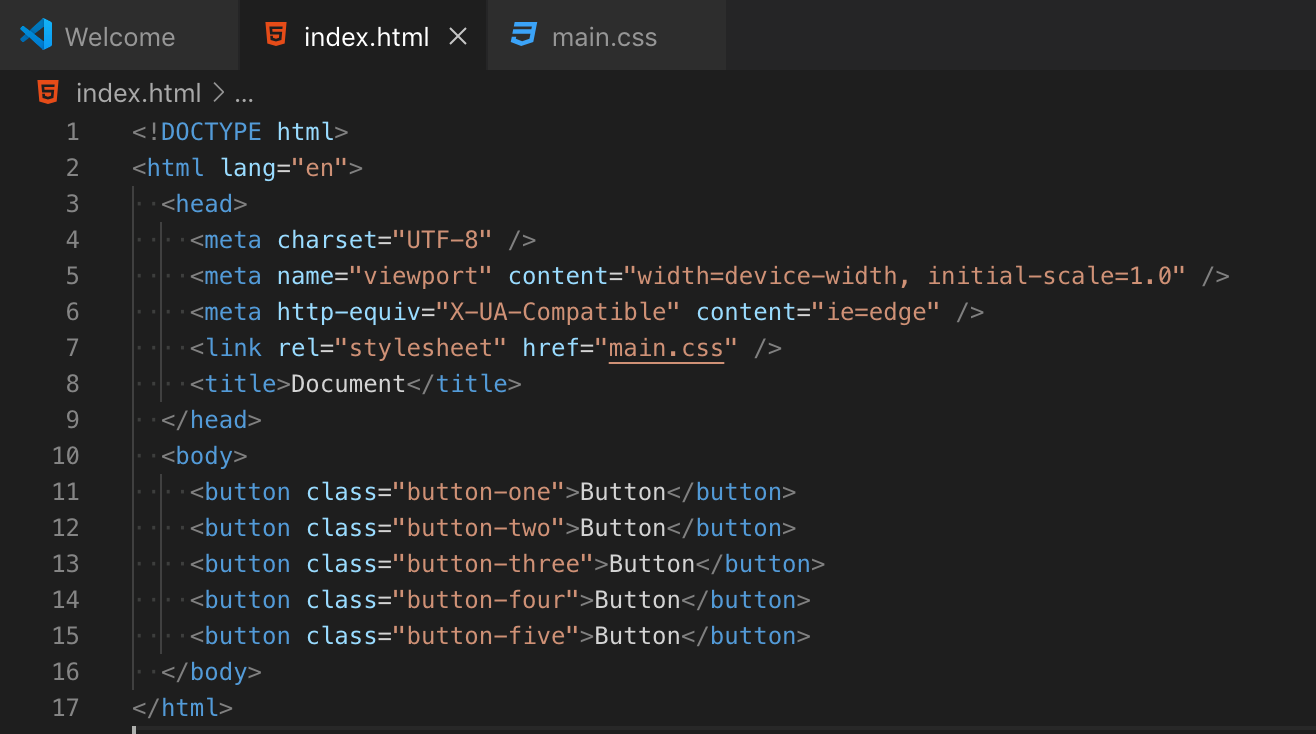
Dec 13, 18 · さて、それでは実際にbuttonタグを使って見ましょう! サンプルのコードを用意しました。 見やすいように背景色を設定しています。 indexhtml test buttonApr 04, 18 · html/css画像をボタンとして使う方法(押した感を出してみる)Apr 21, 19 · imgタグはそのままでOKです。 pタグの位置をとりあえず top0;



How To Create An Html Button That Acts Like A Link Stack Overflow


Css3 Gradient Buttons Web Designer Wall
– HTMLについて – 文字コードについて 2ボタンの表示 (HTML) – ボタンについて 3文字サイズの変更 ( CSS ) – CSSとは – フォントサイズの変更 4画像の表示 (JavaScript) – クリック処理 – 画像



How To Create Custom Html Links Buttons Inline Manual Ltd Help Center



Create Removable Item Buttons Generated From Select Or Comma Separated Input Elements With Html Css And Js Yagisanatode


Button Hover Css Html Crash Course Free Tutorial Mammoth Interactive



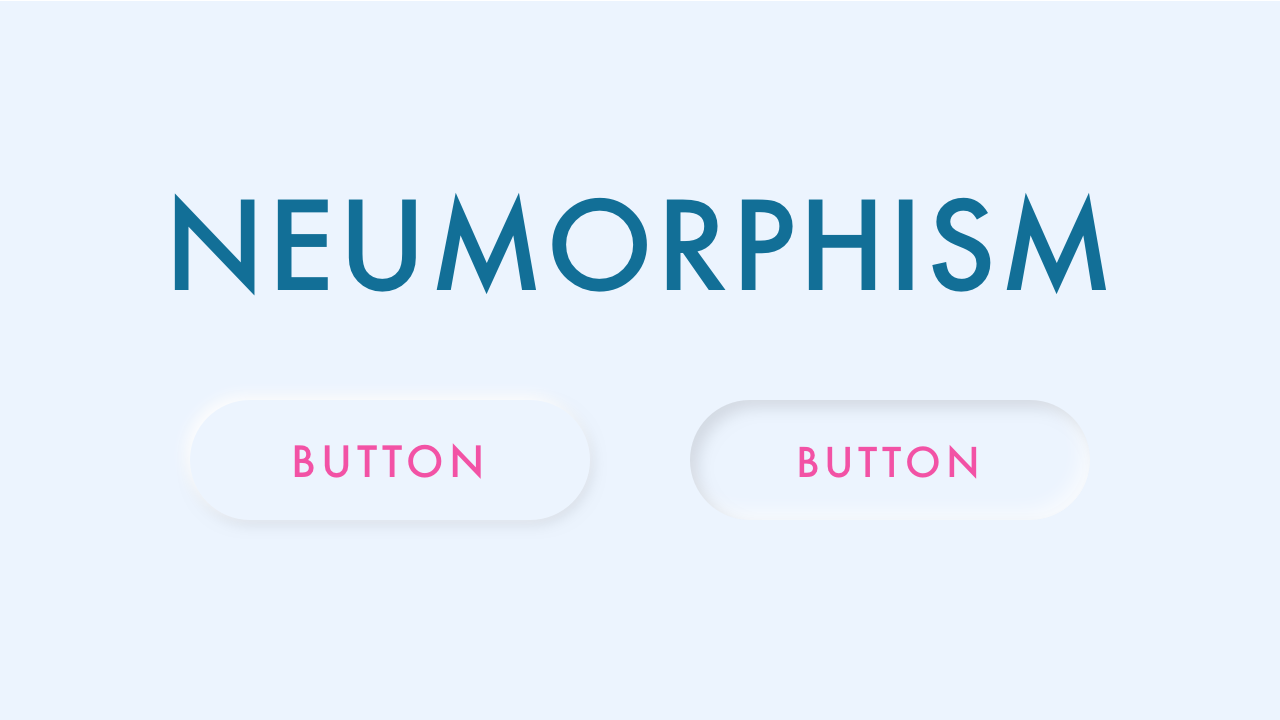
Neumorphic Buttons Using Basic Html Css By Anjali Chary Ux Planet



Buttons Apache Pivot



Build A Toggle Button With Only Html And Css Dev Community



Gradient Background Buttons With Html And Css



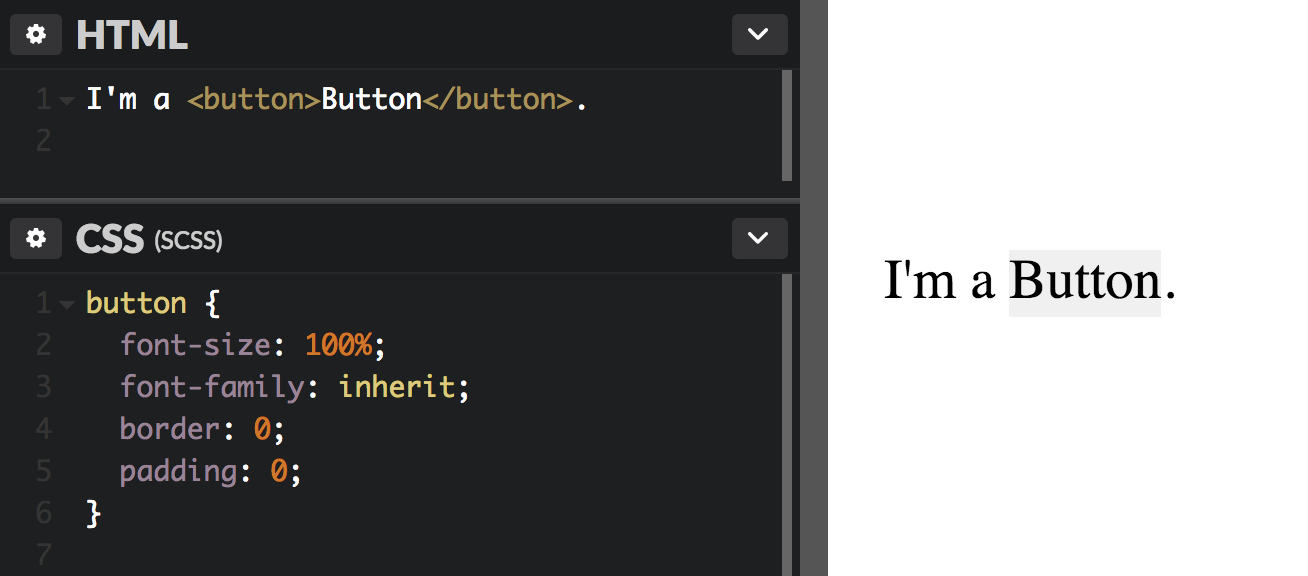
Styling The Good Ol Button Element



30 Call To Action Button Templates To Download Hongkiat



Button In Html What Is Button In Html Edureka



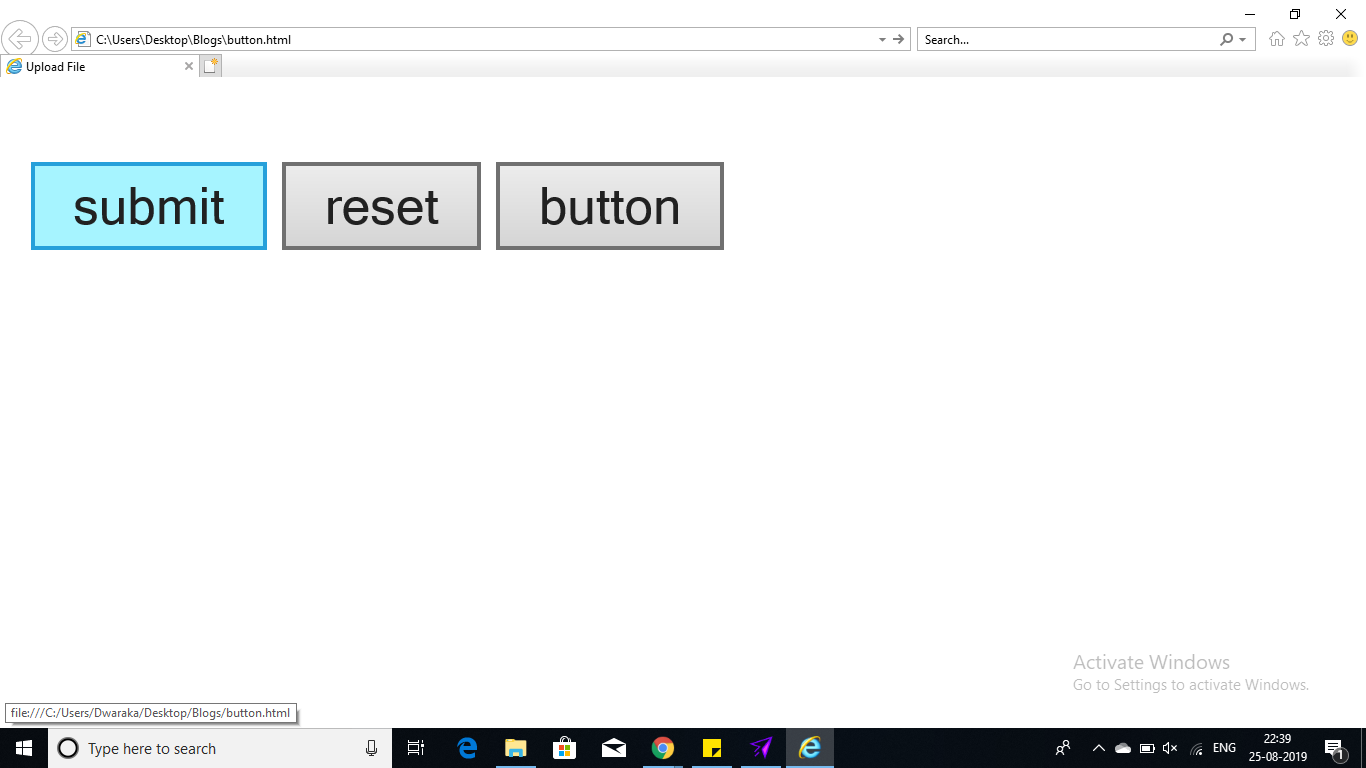
Html Input Type Button Geeksforgeeks



Html Input Types Test Page Form Button Date Password File Etc Adfreak



Neumorphism Button Animation Effects On Hover With Html Css Plantpot



Html Reset Button Tutorials On Top 2 Examples Of Html Reset Button



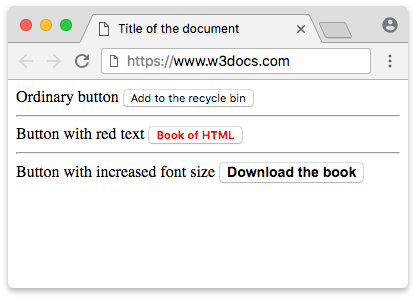
Html Button Usage Attributes Examples W3docs



How To Put A Responsive Clear Button Inside Html Input Text Field Geeksforgeeks



167 Css Buttons



Pouring Aria Into The Html Element Specs 24 Accessibility



Styling The Button Element With Css



How To Create A Linked Html Button Ecatholic Help Center



Html Buttons For User Interaction Rather Than User Interface Codeproject


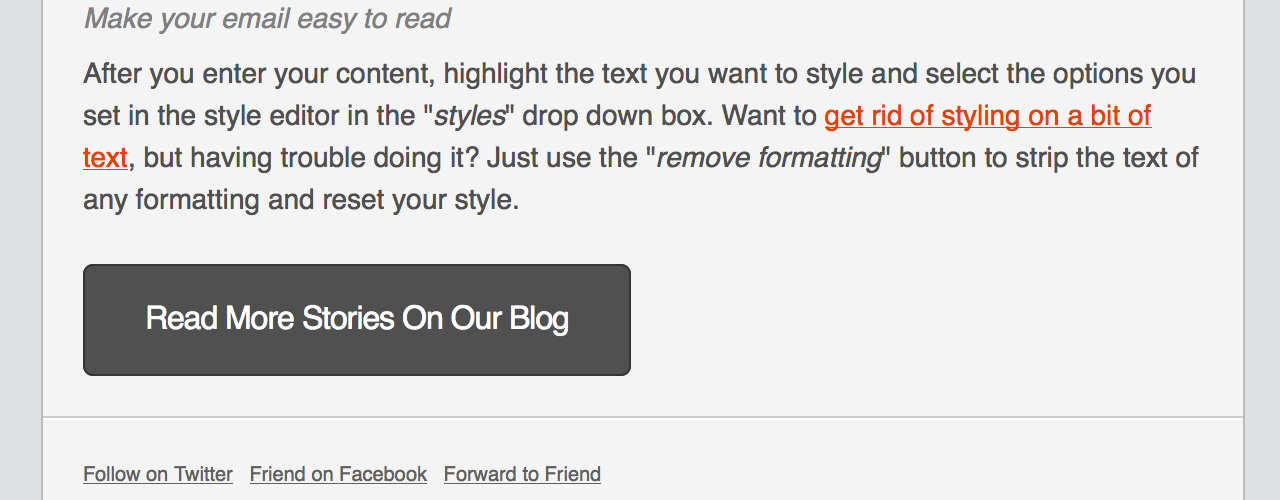
Forget Bulletproof Html Css Email Buttons Make Them Bombproof Email Design Review



Button Ripple Effect In Html Css Javascript Dev Community



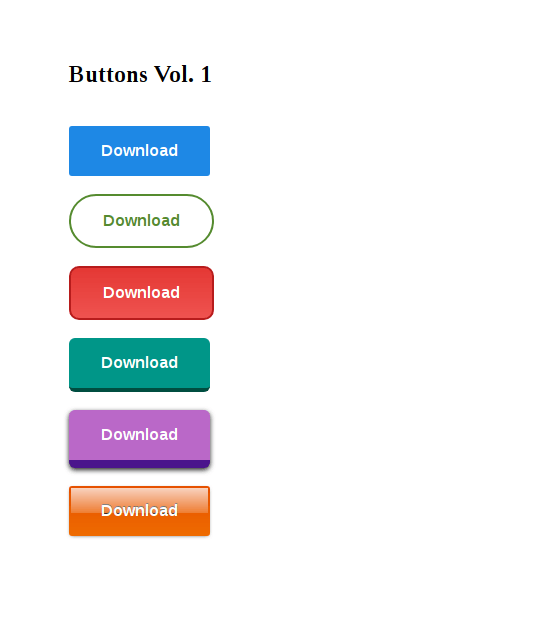
Creating Buttons With Css Volume 1 York Computer Solutions Llc



How To Create An Html Button That Acts Like A Link



Heading Text And Button Html Website Builder


Open Call Make Html Buttons For Fun And For Art



Html Button Onclick Open New Window Youtube



Html Button Types Effects And Attributes Dataflair



How To Create A Button In Html Redirect To External Website Link Youtube



Button Field Drupal Org


Offline Html Css Button Generator



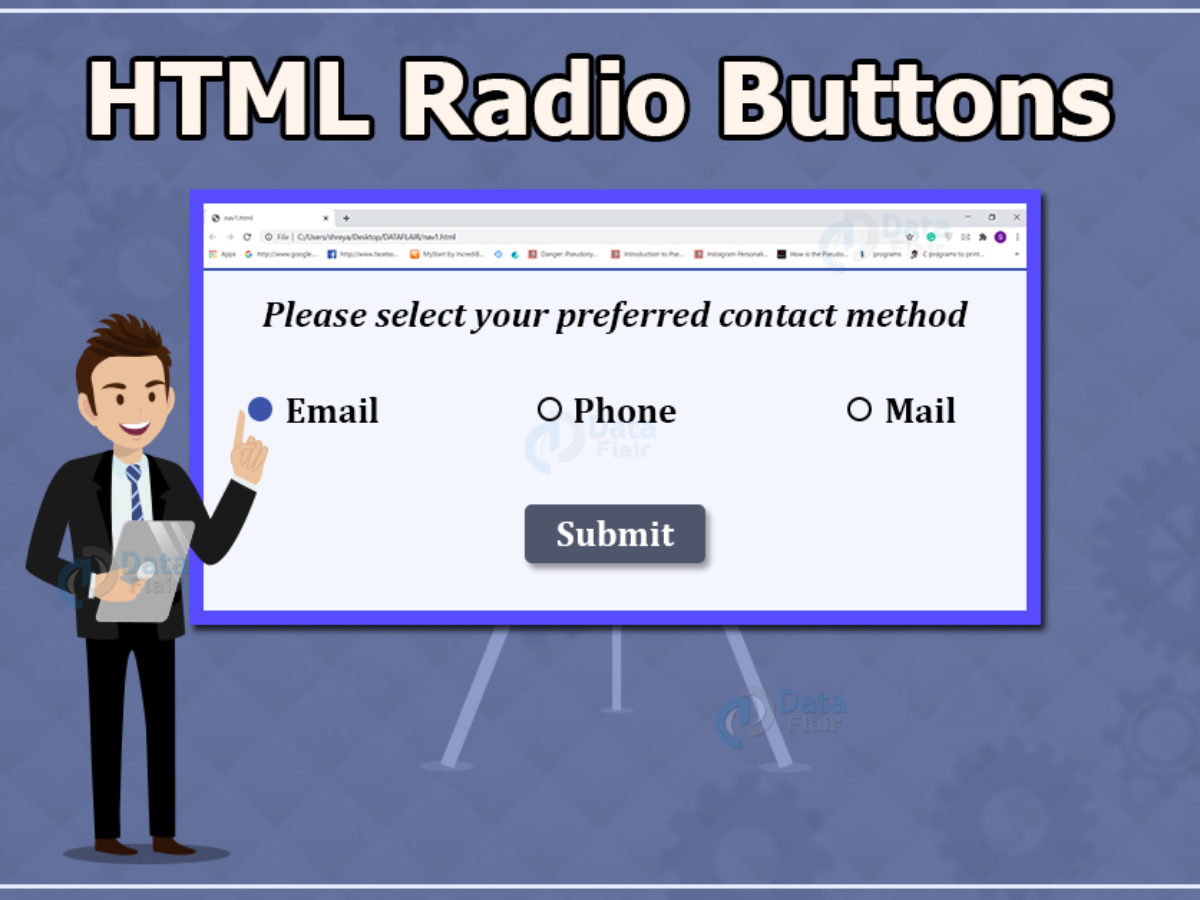
Html Radio Button Radio Group And Attributes Dataflair



How To Create An Html Back Button



16 Cool Css Buttons With Html And Css Youtube



Html Button Style Stack Overflow



How To Insert Buttons In An Html Website 6 Steps With Pictures



Where To Find Button Id In Html Inspect Stack Overflow



Html コピペでok 勝手にデザインが変わる Button のcssをリセットする方法 Nuconeco



How To Make A Html Link Button 5 Steps With Pictures Wikihow



Why It S Important To Give Your Html Button A Type By Claire Parker Jones Medium



Quick Overview Of Javascript Button In Essential Js 2 Syncfusion Blogs



Html Button Using Buttons In A Website Copahost



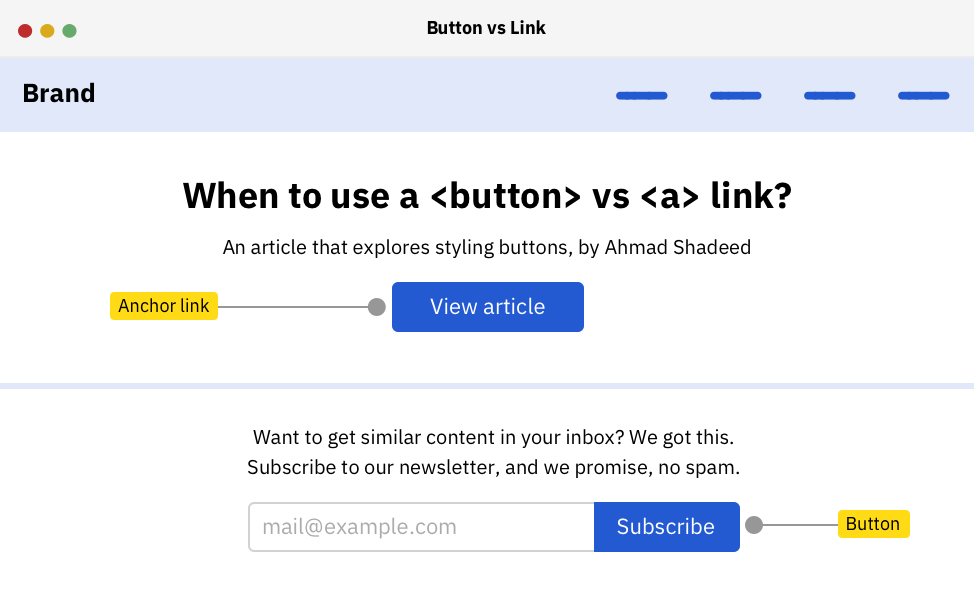
Htmlの A と Button どっちを使うべき ボタンの正しいマークアップ Amelog



How Can I Trigger The Click Of An Html Button On A Webpage Stack Overflow



Css Button Css Button Style Html 30 Animation Button Niljadav



Overriding Default Button Styles Css Tricks


Html Button Generator Csshint A Designer Hub



Change Background Shade On Click Button Html Css And Javascript Alt Datum


Remove Little Space Before Button When Select Box Html Css The Freecodecamp Forum



Button Versus Link Introduction To Accessibility



How To Create An Html Button That Acts Like A Link Stack Overflow


Create Colored Html Hyperlink Buttons Fast



How To Style The Ubiquitous Button With Css By Aliceyt Prototypr



Html Button Disabled Javatpoint



Css Button Generator Create Html And Css Button Styles Fribly Coding Tutorials Css Coding



コーディング解説 Htmlとcssでボタンをつくる Eclairのブログ



Floating Back To Top Button Html Css Codeconvey



Html Css How To Centre Your New Cta Button By Mark L Chaves Medium



The Ultimate Guide To Bulletproof Buttons In Email Design Litmus



Amazing Neumorphism Social Media Button Using Html Css



Html Button Code Bridge Plus



The Ultimate Guide To Bulletproof Buttons In Email Design Litmus



The Difference Between Anchors Inputs And Buttons



Html Button Step By Step Guide Career Karma



How To Create An Html Button That Acts Like A Link Stack Overflow



Make A View Source Button Css Tricks


Html Button Icons Png Free Png And Icons Downloads



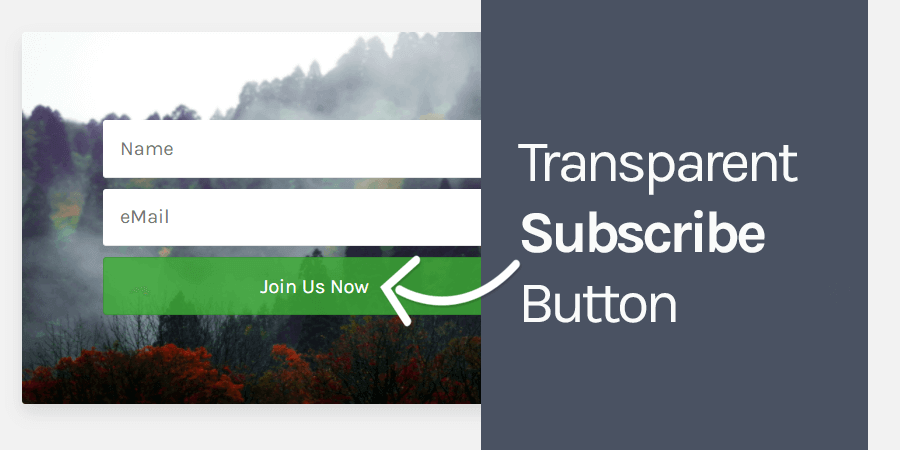
How To Make Subscribe Button Transparent Using Css Wpvkp



How To Center A Button With Html Css Coder Coder



Buttons Email Design Reference



Bootstrap Snippet Extra Large Buttons Bs 3 Using Html Css Bootstrap



How To Change The Button Color In Html With Pictures Wikihow



Html Button Learn Attributes Of Html Button



Create A Simple Call To Action Button Driven Creatively Mad



Using An Html5 Button Element As Contact Form 7 Submit Wpklik



Create A Scenic Day And Night Toggle Button With Html And Css By Aliceyt Prototypr



50 Attractive Buttons In Pure Html Css Css Script



19 Css 3d Buttons



Creative Button Styles



How To Add Floating Whatsapp Chat Button In Html Venom Button Web Code Flow



Adding Buttons Mail Designer Create Html Email Newsletters



Links Buttons Submits And Divs Oh Hell Adrian Roselli



Button Ripple Effect In Html Css Javascript



Build A Custom Like Button With Html Css And Vanilla Javascript By Dev By Rayray Javascript In Plain English



クロコラボ 21 Htmlとcssでいろいろなボタンを実装してみよう Kurokoroll



0 件のコメント:
コメントを投稿